6th Grade Computer Science
Scratchy—but not itchy.
- Course Length: 18 weeks
- Course Type: Basic
- Category:
- Technology and Computer Science
- Middle School
Schools and Districts: We offer customized programs that won't break the bank. Get a quote.
Making your mark isn't always about holding a world record or winning an Academy Award. Sometimes, it's about building that game everyone loves or that website everyone uses. Or maybe even building a website that changes the Academy votes so that you win the Oscar instead of Meryl Streep.
Wait, no, that's immoral. Please don’t do that.
Whatever your goals, ethical or not, it all starts here, with an app, a cat, and a website.
Okay, so that sounds like the internet in general, but this time we're talking about the programming language called Scratch, its cute little mascot, and the web programming languages HTML and CSS.
Every person who went on to program award-winning games, beautiful websites, and even immoral programs had to start where you will in this course, putting a couple pieces of code together to make the computer do something. And luckily,
Scratch is very visual, and HTML is very text-based. Much like two halves of a black and white cookie, they make a great pair.
In these CSTA-aligned activities, you'll get to build
- commands that move characters around the screen.
- conditions that make those characters do something only if something's true.
- loops that can make them look animated.
Between all that art and programming, there isn't much Scratch can't do. And for the rest, there's HTML and CSS, which you'll use to put together your first, four-page website as you learn about how and why the internet works.
Unless you were hoping to figure out why the internet's so in love with cats. That's pretty much unsolvable…even with HTML, Scratch, and Shmoop on your team.
Unit Breakdown
1 6th Grade Computer Science - Leading that Digital Citizenship Life
Even though the internet feels completely different from the world IRL, it turns out the rules for keeping yourself happy, healthy, and safe are pretty much exactly the same. Your kindergarten teacher would be so proud.
2 6th Grade Computer Science - Scratching That Creative Itch
Consider this your two-week Scratch tutorial. We'll get you set up in the workspace so that you understand everything that's going on. You'll even finish up with a final project building a greeting card. Everyone loves a digital greeting card, right? Right.
3 6th Grade Computer Science - What's the Plan?
Slow down a second. Before you're ready to make all kinds of video games, we're going to talk about planning programs. After all, if you go in without a plan, you could come out without a project. Or a good grade. Yikes.
4 6th Grade Computer Science - Technically Impactful
Scratch loves its visuals, so learn to master them by working with the coordinate system, manipulating images, and adding text to the page. All those tools are going to culminate in a big ol' digital collage. Go figure.
5 6th Grade Computer Science - Supah Doopah
Once you've got image placement down, it's time to get those images moving around the screen by making a superhero cartoon. The best part? It's in Scratch, so all your secret fantasies about flying, riding a unicorn, or breaking the world record for number of Pringles eaten in a single sitting are fair game.
6 6th Grade Computer Science - Pong Time
Your first video game, Pong, might be based on the real game of Ping-Pong, but the artificial intelligence you'll build is all on the computer. If you need to take a break every 20 minutes to play some Ping-Pong, this is the one unit where it could actually count as schoolwork. You're welcome.
7 6th Grade Computer Science - Pac-Man Fever
The man, the myth, the Pac-man: in this unit, you'll finally get a chance to put together all your work with characters, pens, and artificial intelligence to build another game from the 70s. Waka wakas sold separately.
8 6th Grade Computer Science - Controlling Your Adventure
Before choose-your-own-adventure books, there were choose-your-own-adventure video games. They teach some great lessons about conditions and loops, so get ready for a challenging, text-based adventure where you'll make players enter text commands to move characters through the "world" of the game.
9 6th Grade Computer Science - Building Webpages
The web loves acronyms—like HTML, CSS, HTTP, and W3C. Learn them all in this unit as you find out what powers the internet and how to build your first webpage. Bonus: as you build your first page, you'll learn some facts about Shmoop's family. Whether you learn too many facts about our family is a matter of opinion.
10 6th Grade Computer Science - From Webpage to Website
If two webpages are better than one, then the three you'll be building in this unit are going to be off the charts. Something like that. Plus, we'll show you how to connect them all together to make—wait for it—a website.
11 6th Grade Computer Science - Dream It, Design it, Program It
In this unit, we'll say goodbye to Shmoop's web design-loving family and focus on you. Working in pairs, you'll be making a website all about your career goals. Assuming you and your partner can agree on what those goals are. Gulp.
Sample Lesson - Introduction
Lesson 4.01: Positioning with X and Y

(Source)
It's a pretty obvious thing that if you don’t know where you're going, you probably won’t get anywhere. On the plus side, you didn't know where you were going, so you're kind-of already there. Woo hoo! On the minus side, you didn't actually go anywhere.
Woo hoo?
This unit's all about making a collage (an image made from a collection of images), but before you can go out and make that collage, you'll need some to plan things out.
Specifically, you'll need to know how to
- set things up on the screen like a painter with a canvas.
- figure out the topic of your future collage.
Once you've got those two things down, you should be ready to collage it up. But first: plan it out.
Sample Lesson - Reading
Reading 4.4.01: Laying Things Out
Whenever you create anything with a visual, like
- a webpage,
- an application,
- a computer game,
you need to know where, exactly, objects are going to show up on the screen. Otherwise, you could end up with all the different pieces being written over each other. That might look cool the first time around, but imagine trying desperately to find the save button on an app and never finding it because it's underneath the quit button. Say buh-bye to whatever it was you were trying to make; it's gone forever.
To avoid never getting to save anything you make, we can use a coordinate system to find where things are going to show up on the screen. A coordinate system is a system of breaking an image into different spaces so that you know exactly where things are.
Think of a game of Battleship, like in the image below.

(Source)
In order to find the different ships in your opponent's board, you need to aim for coordinates that match spaces in the water by calling a number and a letter like A-7 or G-2. That's a coordinate system.
(And if they aren't cheating, you should be able to hit a ship eventually if you keep shooting at different coordinates.)
Scratching Out Coordinates
In Scratch, the coordinate system isn't quite the same as your average Mattel classic, though. Instead of using letters and numbers, it uses just numbers in an x-y coordinate system. Whenever we talk about coordinates, we're talking about a set of numbers that look like this:
(x, y)
That x and y aren't really what we're going to be using, though. They're going to stand in for numbers instead. We're using x and y to stand in for any number depending on where the number sits on the page/screen.
Instead of x and y, there'll be numbers separated by a comma. The number that gets sent in to replace x is the x-coordinate, and it tells you what column an image is in on a screen (in Battleship, that's the numbers). To stand in for y, we'll get a y-coordinate that tells us what row the image is in (the letters in Battleship).
Say we've got this image:

(Source)
Check out that green (2, 3). To get to that place in the graph, we'd need to go along the x-axis (that horizontal line) and count out two blocks. Then we'd need to count out three blocks along the y-axis. To find the (2, 3) point, we'll need to walk out into the graph until where x is 2 and y is 3 meet.
You can think of those points as images. If we wanted to put one at the dead center of this coordinate system, we'd put it at (0, 0), right on top of that purple point. If we wanted it instead just a little above the x-axis and a couple of units left of the y-axis, we'd put it at that red point by writing (-3, 1). In general, if we want to move the image left or right, we'll change the x-value (the first number). If we'd rather move it up or down, though, we'd change the y-value (the second number).
Check out our video on finding coordinates for a little more information.
With all these xs and ys, you can control exactly where things show up onscreen. Fancy.
Showing Coordinates on the Screen
If you need to work with coordinates with Scratch (which, uh…you totally will at least in this unit), you can set up an x-y coordinate system as a background for your screen. All you need to do is find the New backdrop option and click the icon that looks like a sun hanging out above and between two mountains (which should have a name like Choose backdrop from library if you mouse over it).

That should open a window called, "Backdrop Library." Scroll down to the very bottom. The last background should be called "xy-grid," which is exactly what you need.

Just like that, you should be able to see the x-y coordinates on the screen, with our favorite Scratch cat right in the middle.

To change up where any sprite is, you can head to the Motion section of the Scripts tab, which has lots of options for moving things around for you.

Specifically, if you scroll down to the bottom, you'll see some checkboxes that say, "x position" and "y position." If you click them, You'll see the x- and y- coordinates for your sprites come up on the screen.

That way, you can always use the sprite's current position to figure out how to move it. Is it at an x value of 10 and needs to be at 20? Move the x position by 10. Is it at 10 but needs to be at -20? Just move the x position by -30.
Whenever you open up Scratch, the cat's going to show up at the point (0, 0) on the coordinate system, which is also known as the origin. The origin gives us a starting point to count when finding the position of a sprite. For example, to go right from the origin, you can count 1, 2, 3 spaces out in the x-axis. If going right's for loozers and you just really want to go left, you can count -1, -2, -3 spaces instead. To move up, you can enter positive numbers in the y-axis and to move down, you can put in negative numbers instead.
One more example before we go, but it's a good one. Here we've moved that Scratch Cat to the (100, 100) coordinate on the screen.

That go to block is going to move Scratchy to exactly whatever number's entered in at x and y. Compare that to the change by blocks, which add or subtract numbers from the x or y values. So if we changed the commands to have "change x by 10," all of the sudden, the cat would move to (100, 100) and then move to the right a little to be at (110, 100).

Still with us? Good.
In a Quadrant
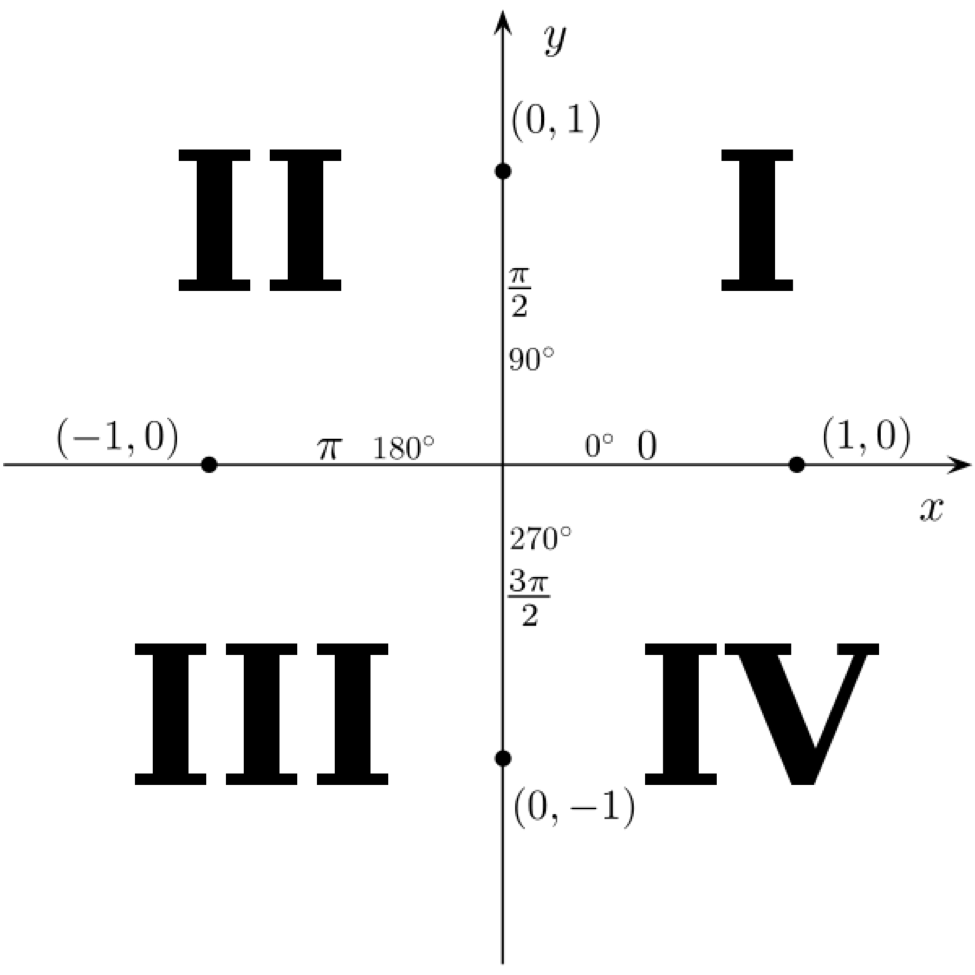
In this coordinate system, it's easy to split things up into four different quadrants, or four different regions, separated out by the x- and y-axis. We use Roman numerals to describe the quadrants.

(Source)
Ignore the degrees and pi. It isn't important.
In Quadrant I, both x and y are positive. Over in Quadrant III, both x and y are negative. Quadrant II is where x is negative and y is positive and Quadrant IV is where x is positive and y is negative. Whenever you write down which quadrant is which, start with the top-right square and move around the origin counter-clockwise.
(Or just copy down that above image and memorize it. Whichever you'd rather do, really.)
The quadrant system is great for figuring about where you want something to go. If you've got a background image up that isn't the graph, you can think about moving things by looking at whether you need to go from III to I or II to III.
And that's it. That's all you need to know to graph with the best of them.
Sample Lesson - Activity
Activity 4.01a: Sing the Four Quadrants
Remember those quadrants we literally just talked about in the last couple of paragraphs of the reading? The ones with Roman Numerals? You're going to use them right now to make us a cool visual of which quadrant's which using some sprites.
Whatever sprites you use, whether the bananas or the fortune cookies, is your call. Just make sure you have some sprites in each quadrant that don't overlap.
Step One
Open up Scratch, head to New backdrop, and set that backdrop to the xy-grid. Then, in the Motion section of the Scripts tab, turn on the x and y positions so that you know exactly where that cat is on the screen.
Since curiosity killed the cat, we don't need him today, so delete that sprite by right-clicking on him. Sorry, Scratch Cat. Maybe we'll use you later.
Step Two
Head to the New sprite section and choose a sprite from the library. It could be anything; we don't mind. Just make sure you pick a sprite.
Once you've got that sprite ready to go, you might notice that its x- and y-coordinates are on the screen. Use those coordinates to move your new sprite into Quadrant I (that's the top-right corner, FYI).
Before you can use the Motion commands to make that happen, you'll need to set up a when [green flag] clicked command so that Scratch knows when to run your movement commands.
For example, our beachball is in Quadrant I thanks to this little set of commands:

Yours doesn't need to be right there, but it needs to be in the quadrant where both x and y are positive. We're just throwing that out there.
Step Three
Let's move over to Quadrant II and this time put two sprites in to match the numbering of the quadrant.
The trick? Your two sprites can't overlap. They have to exist in separate spaces, so make sure that if you picked bananas, one isn't trying to mash the other.
Then pick a third sprite for Quadrant III and give it three, non-overlapping sprites. Doesn't matter which sprite you pick, just make sure it respects personal boundaries once the green flag's pressed.
Step Four
Last one. In Quadrant IV, put in—wait for it—four non-overlapping sprites. You can put whatever type of sprite in there you want, just make sure all four of those sprites are the same and don't get in each other's way.
Once you've got some fancy quadrant-work going on, go ahead and submit it below.
Short Programming Assignment Rubric - 25 Points
Sample Lesson - Activity
Activity 4.01b: Collagestorming
This unit's one week long for a reason: you're going to be focusing on one—and only one—big project. Just to make sure we're still focusing on computer science, your project's going to be a technological innovation, and you'll be using Scratch to make a collage that represents the technology you researched. Fancy.
But first, you need to figure out which innovation to use. Will it be
- the internet?
- the computer?
- self-driving cars?
- the cloud?
- flash drives?
- smartphones?
- smart watches?
- smart jackets?
- smart fridges?
Whatever you pick, make sure it's easy to find information on how it works and what it does. For example, even though Shmoop would love to tackle the smart hairbrush, it's so new and only made by one company, making it really hard to research. Instead, we'll pick something easier like the internet.
Representing Information Rubric - 25 Points
- Course Length: 18 weeks
- Course Type: Basic
- Category:
- Technology and Computer Science
- Middle School
Schools and Districts: We offer customized programs that won't break the bank. Get a quote.